
注意:授業中にブラウザでなど受信できるメールアドレスが必要
ただ文字を返すだけの簡単なものですが、一応 webサーバ を構築します。
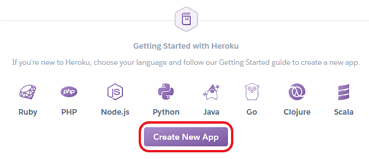
実験室のPCをwebサーバにするのは難しいのでHerokuというクラウド・プラットフォーム(ネット上のどこかにあるPC)を利用します。
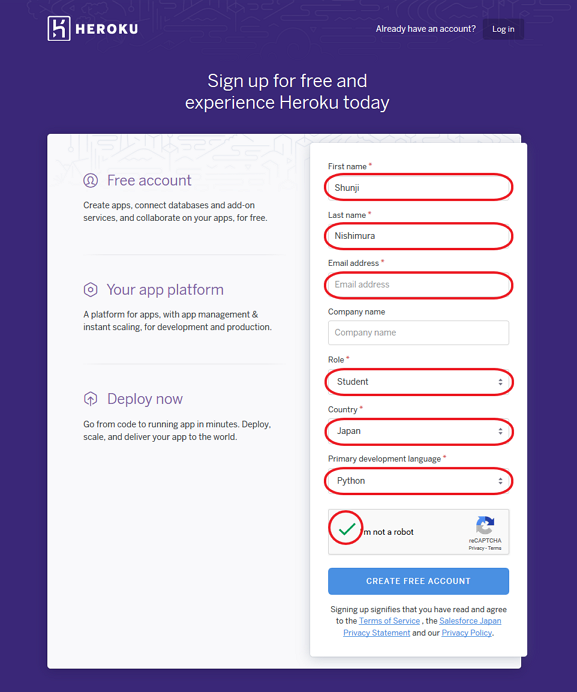
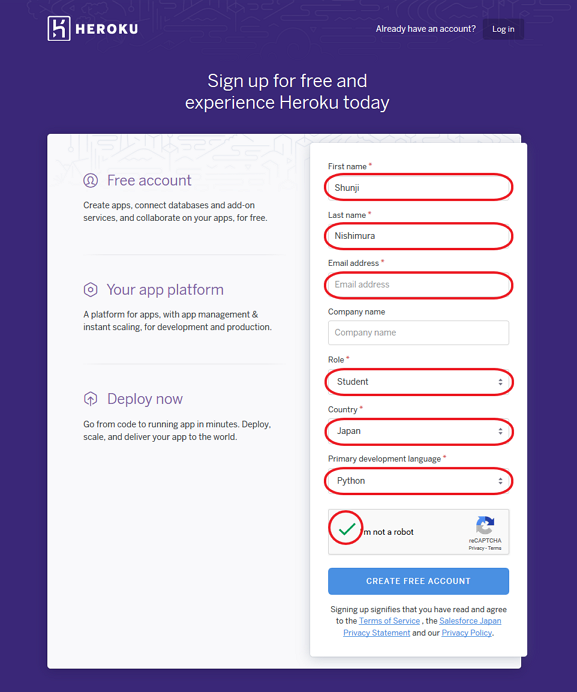
ここから

届いたメールで認証する
パスワードを登録する
(これでHerokuというクラウド・プラットフォームのアカウントができました。)
各自のUSBメモリの中に新しいフォルダを作成し、その中に以下の4つのファイルを作ってください。
import os
import sys
import requests
from flask import Flask, request, abort
from io import BytesIO
app = Flask(__name__)
@app.route("/")
def hello_world():
return "hello world!"
if __name__ == "__main__":
app.run()“hello world!”と表示します。
Flask
gunicorn
requests必要なパッケージを指定しています。
python-3.6.5pythonのバージョンを指定しています。
web: gunicorn app:app --log-file -実行するコマンドを指定しています。


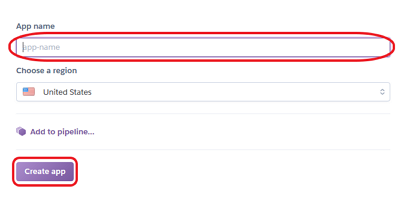
(Herokuのアプリ名:何でも良い)
Windows PowerShellを開いて
> $env:home = "F:" (環境変数homeを一時的にUSBメモリにしておきます。herokuコマンドを使い始める前に必要です)
Gitというバージョン管理ツールで複数のファイルをまとめて扱います
> git config --global user.email "xxx@yyy" (最初にメアドを登録しておきます)
> git init (管理を開始します)
> git add . (4つのファイル全てを対象とします)
> git commit -am "first commit" (現状を最新バージョンとして登録します)
> heroku login
Herokuと接続します。
Logged in as ...と出たらOK。
> heroku git:remote -a (Herokuのアプリ名) (Gitの保存先をHerokuにします)
> git push heroku master
これでいよいよ4つのファイルをHerokuに送り込み、実行しています。
:
:
remote: -----> Launching...
remote: Released v3
remote: https://(Herokuのアプリ名).herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.
To https://git.heroku.com/(Herokuのアプリ名).git
* [new branch] master -> masterブラウザでhttps://(Herokuのアプリ名).herokuapp.com/にアクセスしてみてください。
“hello world!”と表示されたら成功です。
うまくいかないときは、
> heroku logs
を見てみてください。